HTML 5 新的表单元素 datalist keygen output
本文共 923 字,大约阅读时间需要 3 分钟。
HTML <datalist> 标签
定义和用法
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist。
浏览器支持
所有主流浏览器都支持 <datalist> 标签,除了 Internet Explorer 和 Safari。
实例
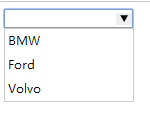
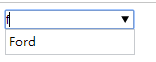
下面是一个 input 元素,datalist 中描述了其可能的值:


HTML 5 <keygen> 标签
定义和用法
<keygen> 标签规定用于表单的密钥对生成器字段。
当提交表单时,私钥存储在本地,公钥发送到服务器。
属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | disabled | 使 keygen 字段在页面加载时获得焦点。 |
| challenge | challenge | 如果使用,则将 keygen 的值设置为在提交时询问。 |
| disabled | disabled | 禁用 keytag 字段。 |
| form | formname | 定义该 keygen 字段所属的一个或多个表单。 |
| keytype | rsa | 定义 keytype。rsa 生成 RSA 密钥。 |
| name | fieldname | 定义 keygen 元素的唯一名称。 name 属性用于在提交表单时搜集字段的值。 |
实例
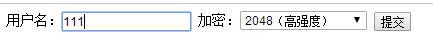
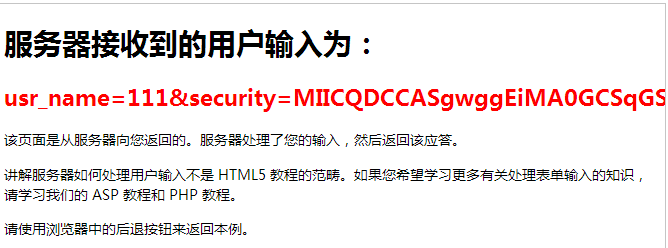
带有 keygen 字段的表单:


HTML <output> 标签
定义和用法
<output> 标签定义不同类型的输出,比如脚本的输出。
属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| element_id | 定义输出域相关的一个或多个元素。 | |
| form_id | 定义输入字段所属的一个或多个表单。 | |
| name | 定义对象的唯一名称。(表单提交时使用) |
实例
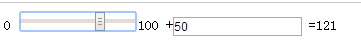
执行计算然后在 <output> 元素中显示结果:

转自w3chool
你可能感兴趣的文章
Infopath重复表分页(原创)
查看>>
强制Infopath每行单选框单选(原创)
查看>>
用C#改写Head First Design Patterns--Adapter 适配器(原创)
查看>>
marquee的属性
查看>>
用C#改写Head First Design Patterns--Command 命令(原创)
查看>>
用C#改写Head First Design Patterns--Decorator装饰(原创)
查看>>
用C#改写Head First Design Patterns--Iterator迭代器(原创)
查看>>
用C#改写Head First Design Patterns--Observer观察者(原创)
查看>>
用C#改写Head First Design Patterns--SingleTon(原创)
查看>>
用C#改写Head First Design Patterns--State(原创)
查看>>
用C#改写Head First Design Patterns--Strategy策略模式(原创)
查看>>
用Xmlhttp无刷新更新DIV
查看>>
使用反射创建动态程序集
查看>>
Webservice自动表生成TableForGen
查看>>
具有某接口与是某类型
查看>>
使用反射将委托挂钩
查看>>
使用反射创建动态模块
查看>>
Bing翻译和Google翻译的比较
查看>>
Using Networking to Retrieve Data and Populate a DataGrid
查看>>
昕友silverlight表单设计器的使用 (原创 Form Designer)
查看>>